8+ Useeffect One Step Behind
ReactJS state updates one step behind. The result should be rendered.

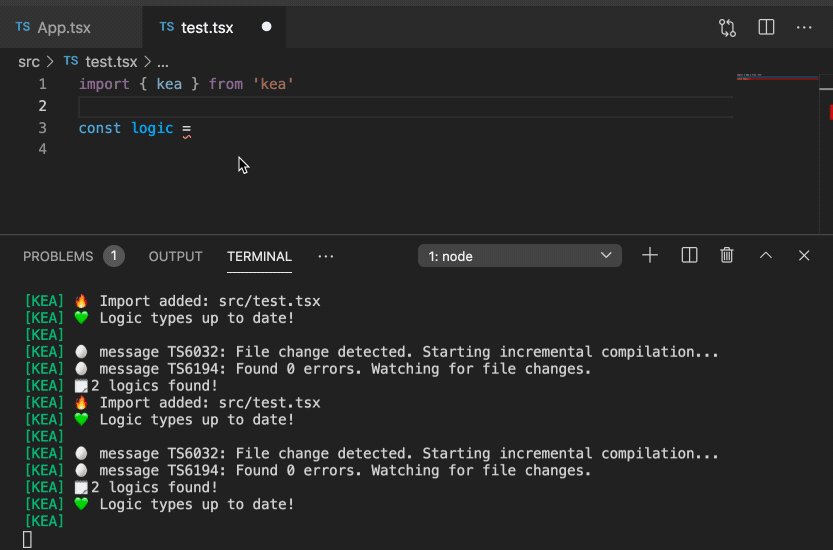
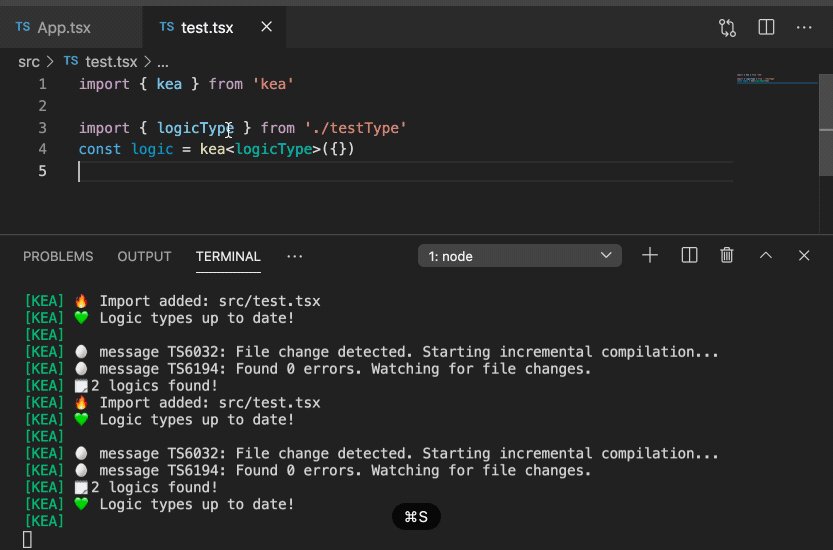
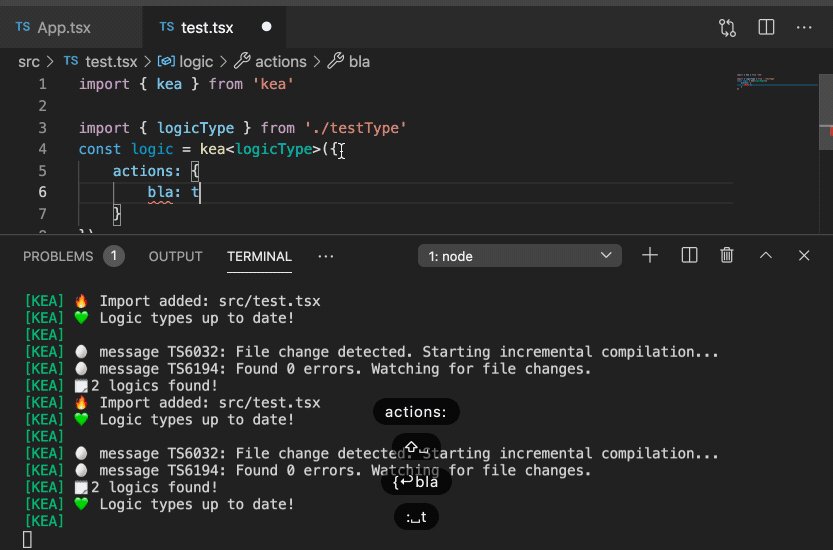
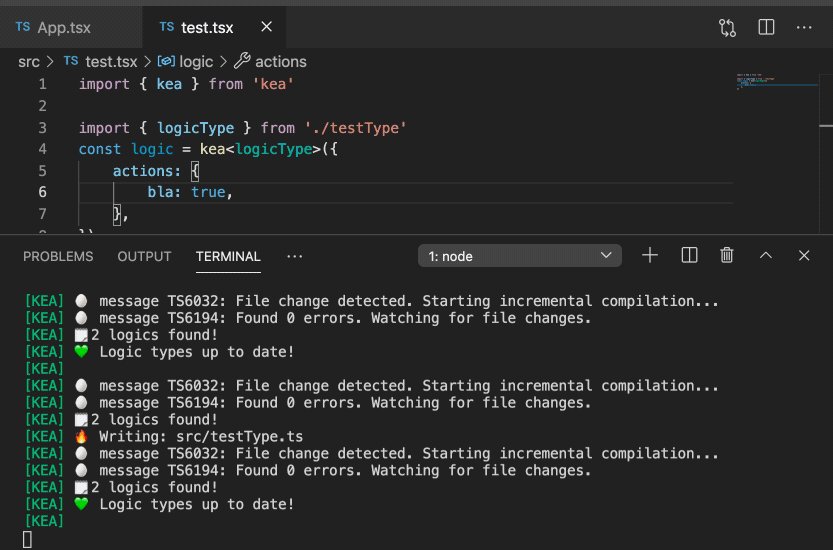
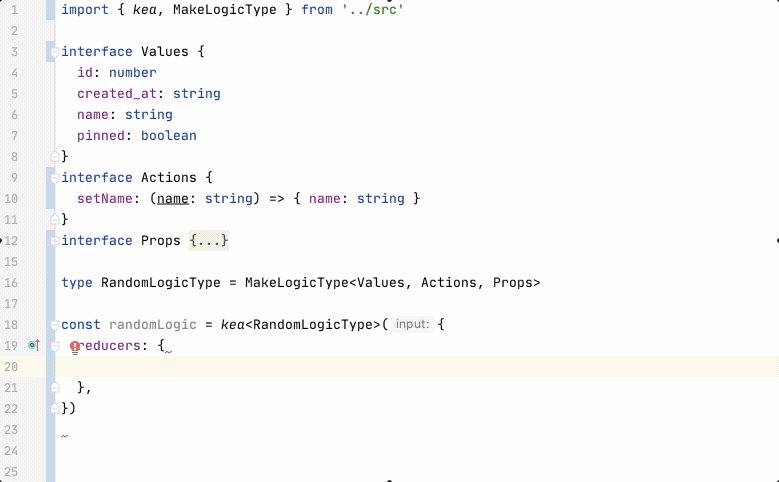
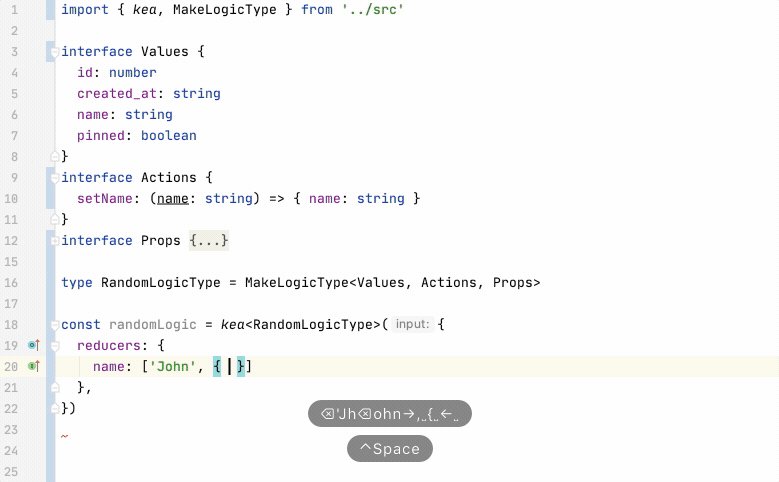
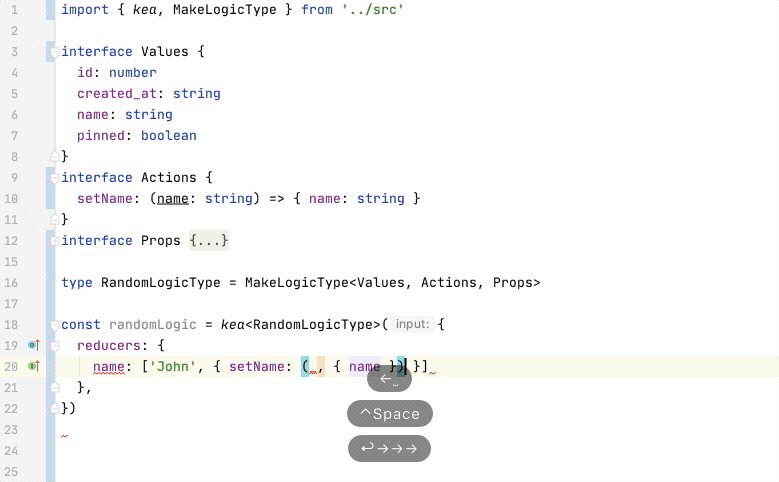
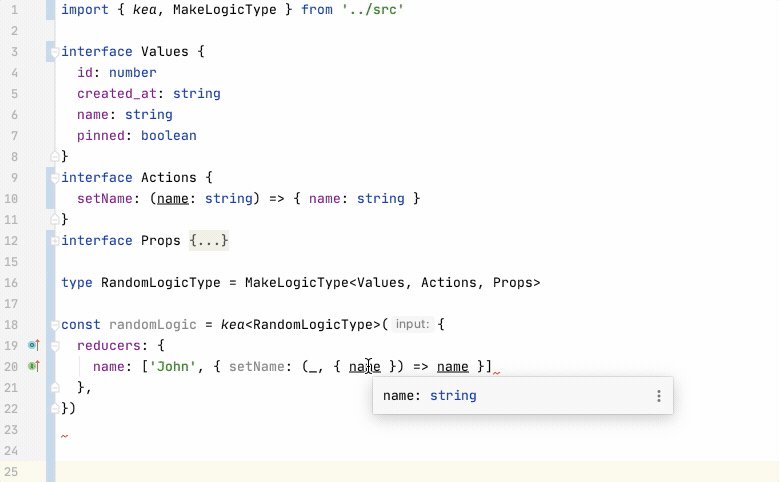
Blog Kea 3 0
How to create a stale closure like the one in Reacts useEffect hook without using the actual useEffect.

. So when setState is finished going through its update cycle the useEffect will fire. Ive seen people suggesting useEffect to this issue but I am not updating the state through. There is a SearchBar to perform a name search on a database.
Pass a function to setState. Pass a function to setState. Behind the useState hook useEffect is arguably the most important React hook there is.
UseEffect consolelog I am being invoked As you can see useEffect is taking two parameters. SetDtat stateprops return value. Inverse of useEffectOne useIsFirstRender.
It should show the state changes without a step delay. So add the below to the above code and BAM. Updating state being one step behind WITHOUT using useEffect.
API call state in an EventHandler is always one step behind - cant fix it with an useEffect. Two ways to do it synchronously. React functional components allow for the usage of hooks which subsequently allows for less code.
8 Useeffect One Step Behind Senin 14 November 2022 Edit. React hook state one step back and not. The actual filter useState is correct but the render does not behave as I thought.
But the filtering is always one step behind. In the code below you see I set the variable with the result in useEffect -Hook after defining the. To accomplish that you need to understand the syntax.
Pass callback function for the second argument. Component updates state from one step behind in react. ReactJS onClick state change one step behind.
React functional components allow for the usage of hooks which subsequently. I solved it by adding a useEffect but now the whole page re-renders. Why is UseEffect State within a then one step behind in antd form.
Just modified version of useEffect thats executed only one time at the mounting time.

Isotropic Blog Learn About Wordpress Web Design

Svelte Vs React Differences When Building The Same Web App Jscrambler Blog
Usestate Hook Variable S Value Is Always One Step Behind Issue 15964 Facebook React Github

Svelte Vs React Differences When Building The Same Web App Jscrambler Blog

Glue42 Documentation Windows Workspaces Overview

Making Api Calls With React Hooks By Harsh Makadia Bits And Pieces

Fetching Data With Useeffect In React

The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida Form Archives The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida

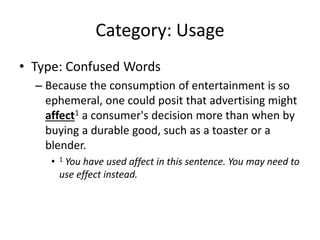
Artificial Unintelligence Why And How Automated Essay Scoring Doesn T

Isotropic Blog Learn About Wordpress Web Design

Isotropic Blog Learn About Wordpress Web Design

Blog Kea 3 0

Reactive Rich Domain Models In React Typescript

Reactive Rich Domain Models In React Typescript

Abstracts Posters 2019 Alcoholism Clinical And Experimental Research Wiley Online Library
Usestate Hook Variable S Value Is Always One Step Behind Issue 15964 Facebook React Github

October 2021 By The Toy Book Issuu
Komentar
Posting Komentar